Vos premiers pas avec BusinessLocator
Quelques mini-tutoriels pour vous faire découvrir la plateforme.
Fonds de carte
Mise en page

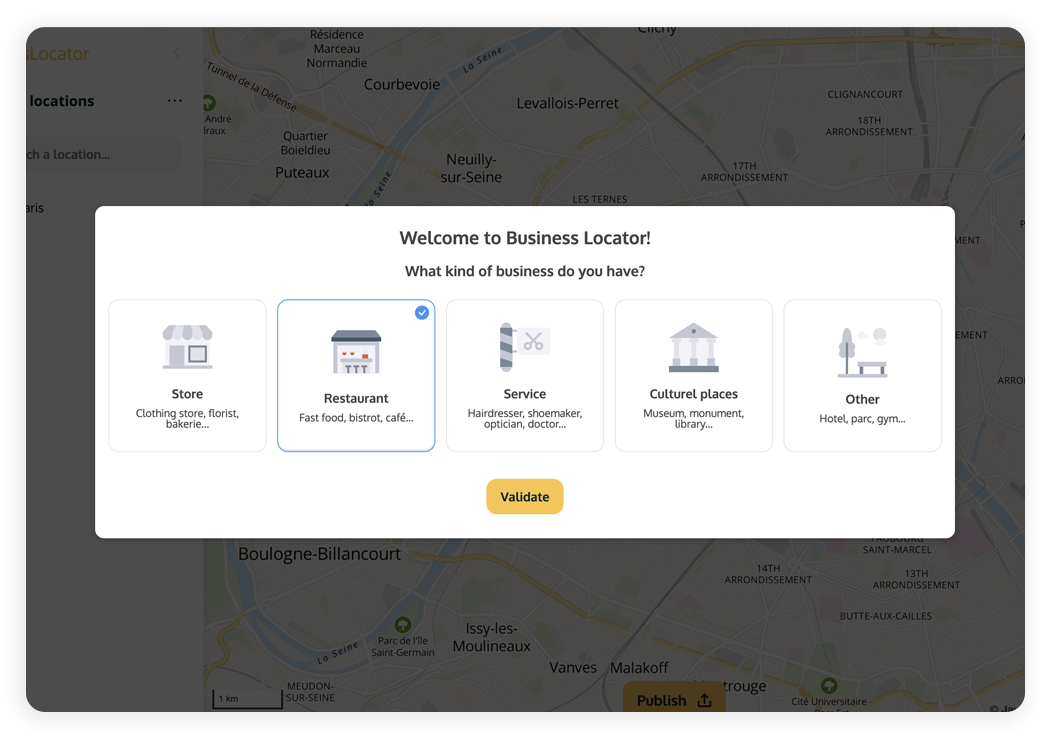
Première étape : choisir le type de business
À la première connexion sur votre compte BusinessLocator, vous allez pouvoir choisir le type de votre business.
- Boutique
- Restaurant
- Service
- Lieu culturel
- Autre
Cela activera certaines propriétés qui sont propres à ces types (comme la livraison pour les boutiques ou restaurants).
SECTION : POINTS DE VENTE

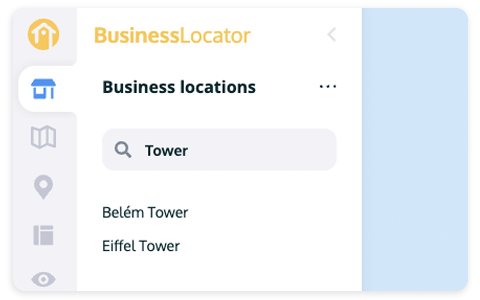
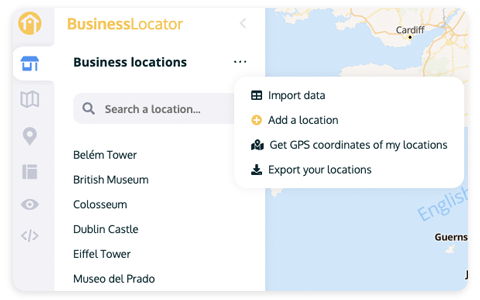
Ajouter un point de vente
Cliquez les trois petits points près de Points de vente.
Sélectionnez l'option Ajouter un point de vente.
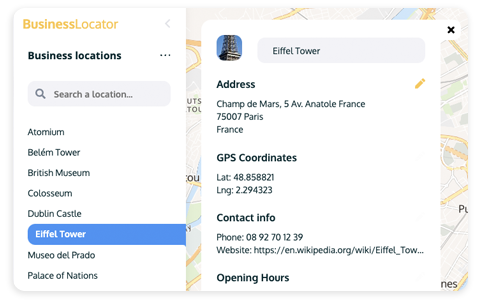
Donnez lui un nom puis cliquez sur le symbole ➕ du champs Adresse.
Renseignez l'adresse dans la barre de recherche pour la géolocaliser ou remplissez les champs dessous manuellement. Cliquez Enregistrer.
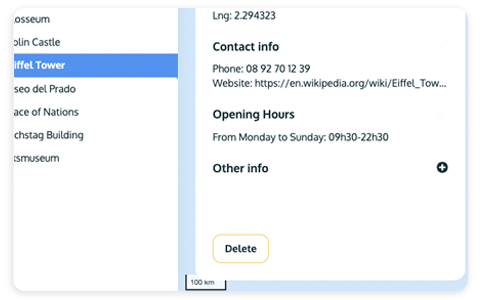
Complétez le reste des champs tels que numéro de téléphone, URL de l'image, horaires d'ouverture etc.
Cliquez sur le bouton Ajouter pour sauvegarder ce nouveau point de vente.

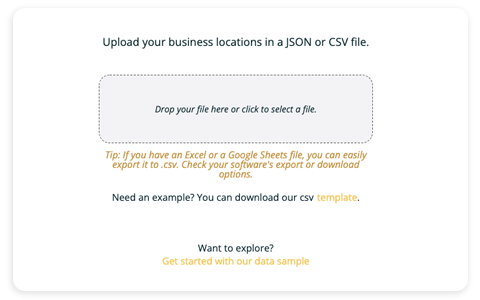
Importer plusieurs points de vente
Cliquez les trois petits points près de Points de vente.
Sélectionnez l'option Importer des données.
Sélectionnez le fichier à télécharger (ça doit être un fichier CSV ou JSON).
Vérifiez les données dans le tableau et cliquez sur Importer.
Confirmez que vous souhaitez remplacer les données existantes en cliquant sur Confirmer.
Recommandé : veillez à inclure une colonne Nom dans votre fichier. Si vous n'avez pas de nom particulier pour chaque point de vente, vous pouvez mettre le nom de votre entreprise + ville / rue pour que ça soit plus facile pour vos clients de les différencier.
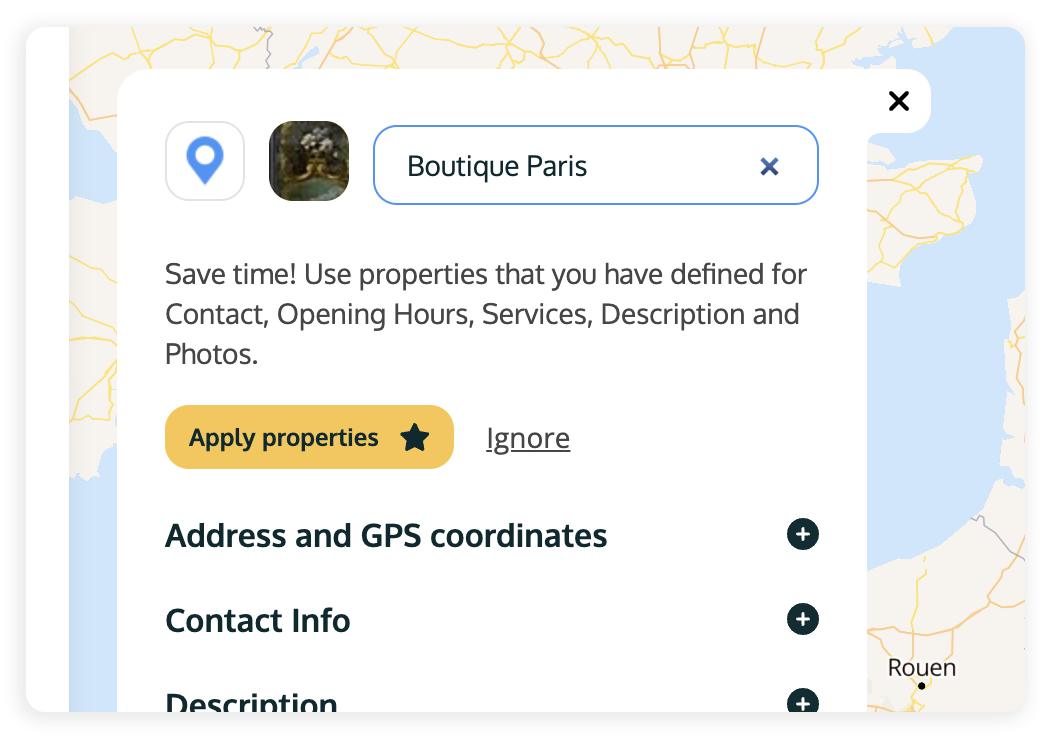
Configurer et utiliser les propriétés par défaut
Dans la section Points de vente, cliquez sur les trois petits points au dessus de la barre de recherche.
Cliquez sur Éditer les propriétés.
Ici vous pouvez configurez de propriétés par défaut qui pourront vous faire gagner du temps lors de l'ajout de nouveau points de vente (en cliquant sur le bouton Appliquer les propriétés ★).

Mettre un point en tête de liste
Il suffit d'ajouter un emoji devant le nom du point de vente de votre choix pour qu'il soit remonter en tête de liste.
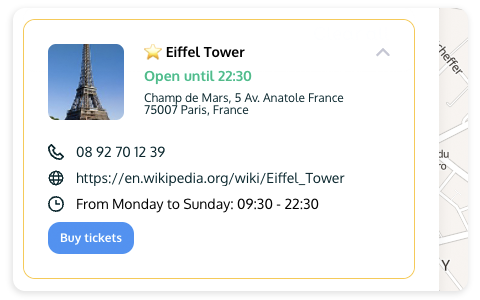
Par exemple, si vous voulez mettre en avant votre siège social, vous pouvez ajouter une étoile ⭐️.
Vous pouvez aussi utiliser un emoji au milieu ou à la fin du nom pour catégoriser certains points de vente. Par exemple, pour lister vos revendeurs 🤝.
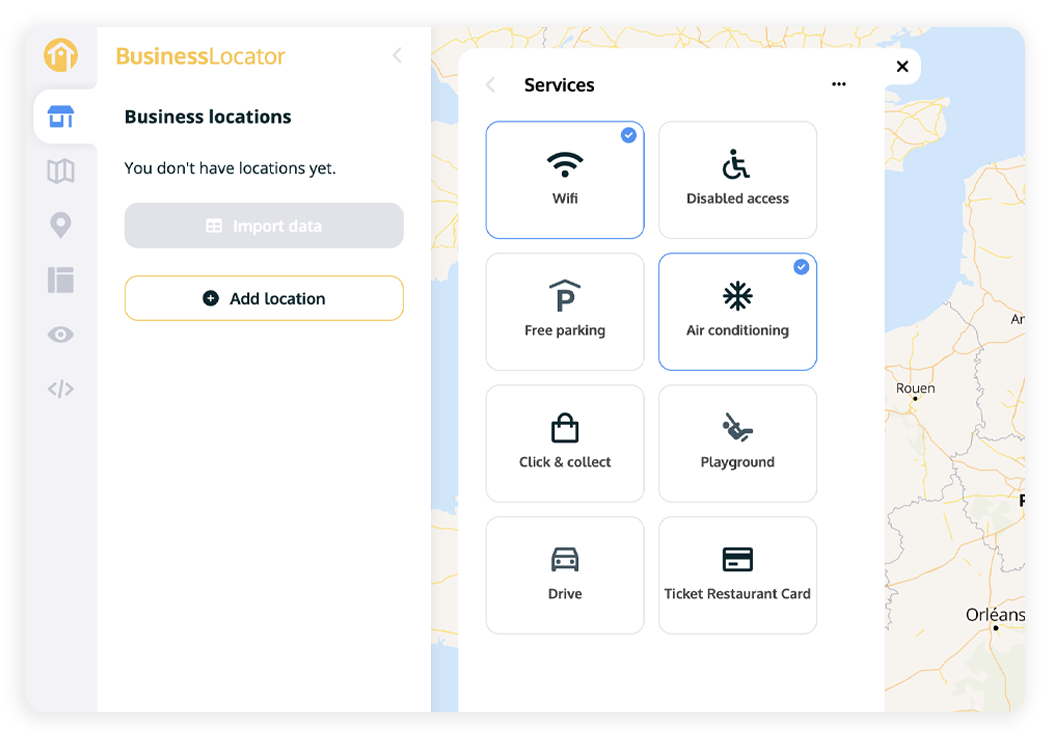
Sélectionner les services disponibles
Dans le panel d'édition d'un des points de vente, cliquez sur le "+" de Services.
Cliquez sur les services qui sont proposés par cet établissement, tels que : Wifi, Accès PMR, Parking gratuit, Climatisation, Click & Collect, Espace pour enfants, Drive ou encore l'autorisation de payer avec des Tickets Restaurant.
Ceux activés auront une coche en haut à droite.
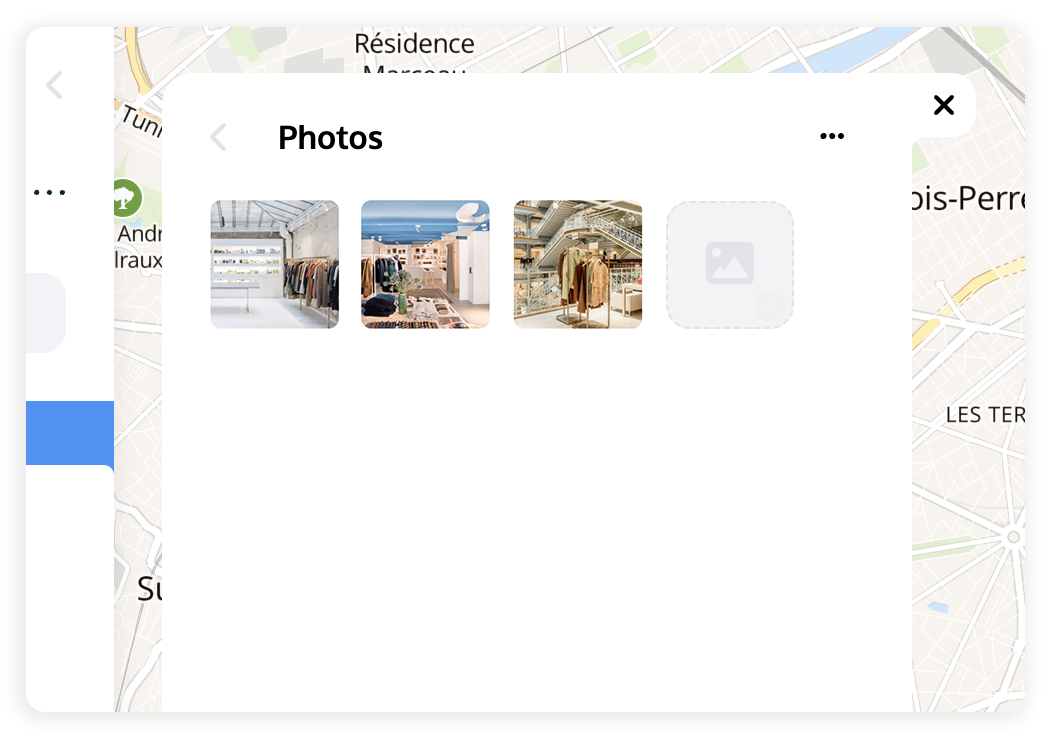
Ajouter une galerie de photos
Dans le panel d'édition d'un des points de vente, cliquez sur le "+" de Photos.
Cliquez sur l'icône Image pour renseigner l'URL de la photo à afficher.
(Elle doit donc déjà être hébergée quelque part.)
Chaque point peut afficher des photos différentes. Vous pouvez en profiter pour montrer des produits ou services spécifiques à cet établissement.
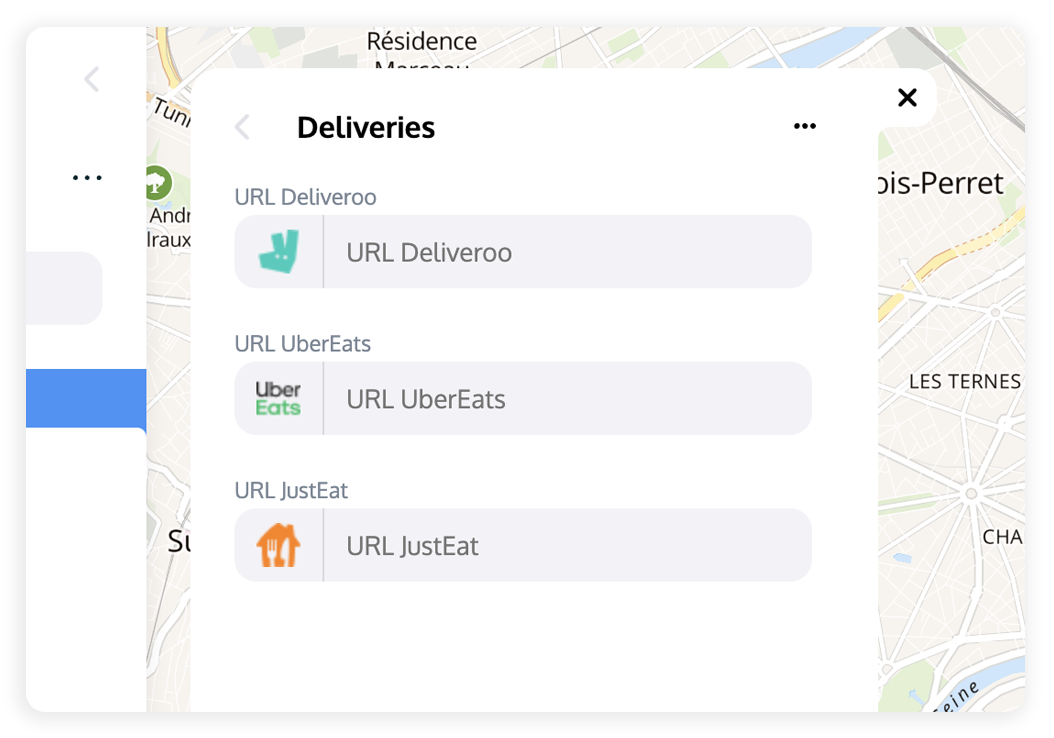
Lier vers les services de livraison
Dans le panel d'édition d'un des points de vente, cliquez sur le "+" de Livraison.
Si vous livrez via Deliveroo, UberEats ou JustEat, vous pouvez renseigner les liens de chaque établissement vers la page de commande adaptée.
Cette propriété n'est que visible si vous avez choisi les types de business suivants : Boutique et Restaurant.

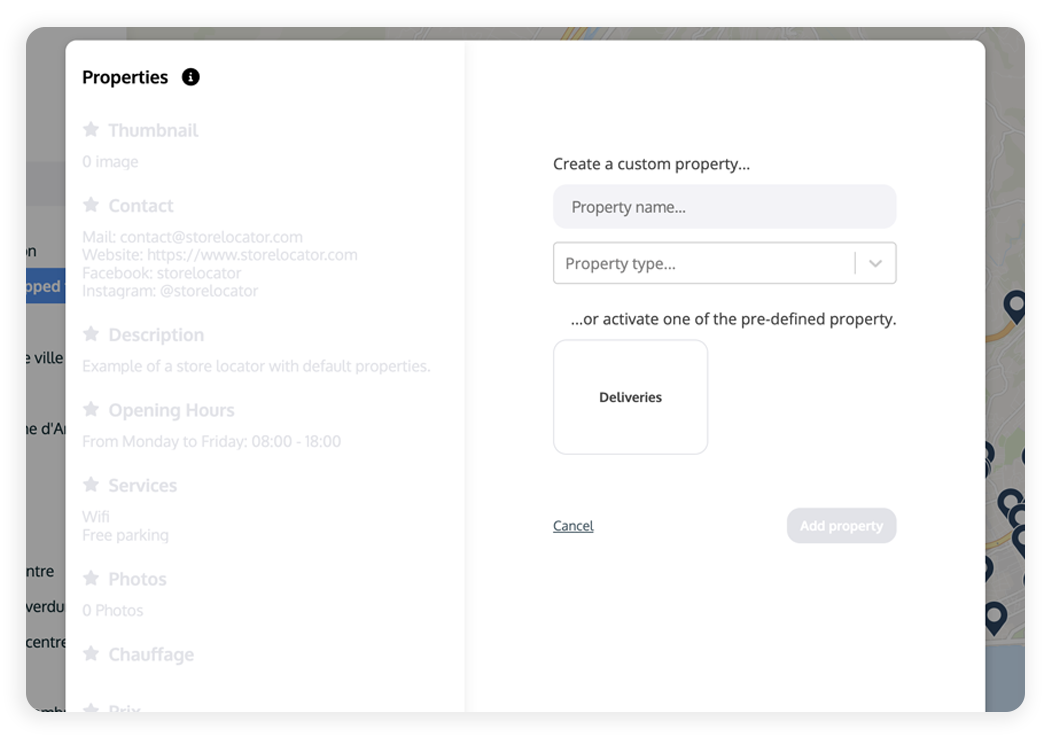
Ajouter un champ personnalisé
Dans la section Points de vente, cliquez sur les trois petits points au dessus de la barre de recherche.
Cliquez sur Éditer les propriétés, puis sur le bouton Ajouter une propriété.
Vous pouvez créer 4 types de champs personnalisés :
- Texte : ajoutez n'importe quel corps de texte aux points de vente (tel qu'une description, des offres spéciales, etc.)
- Choix multiple : ajoutez plusieurs options à cocher/décocher (comme une liste d'équipements, des fourchettes de prix, etc.)
- Case à cocher : ajoutez des options vrai/faux (pour indiquer par exemple, si vous proposez le parking gratuit, si c'est ouvert 24h/24, 7j/7, etc.)
- Bouton (voir ci-dessous)
Ou activer une propriété pré-définie.

Ajouter un bouton
Créez un nouveau champs de type Bouton comme indiqué dans les étapes précédentes pour l'ajout d'un champ personnalisé.
Donnez-lui un nom (ce sera le texte qui apparaitra sur le bouton pour tous les points de vente).
Une fois créé, vous pourrez mettre une URL unique pour chaque point de vente.
SECTION : FONDS DE CARTE

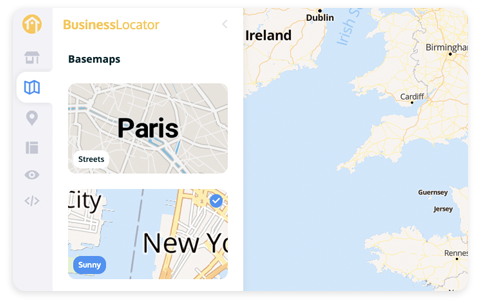
Sélectionner un fond de carte
Cliquez sur les différents fonds de carte pour avoir un aperçu avec vos points de vente.
Vous pouvez zoomer et dézoomer pour voir les différences entre les fonds : couleurs des de l'eau, des routes, des parcs, les lignes d'élévation, les icônes...
Sélectionnez votre fond de carte préféré parmi les cinq proposé par défaut :
- Streets: un design avec des couleurs contrastées et vives pour un look unique.
- Sunny: un design plus traditionnel qui passe partout.
- Terrain: montrant les niveaux d'élévation pour des besoins plus axés "nature".
- Light: un design neutre et épuré pour permettre à vos points de vente de ressortir sur la carte.
- Dark: un design fort et contrasté pour attirer l'attention de vos visiteurs.
SECTION : MARQUEURS
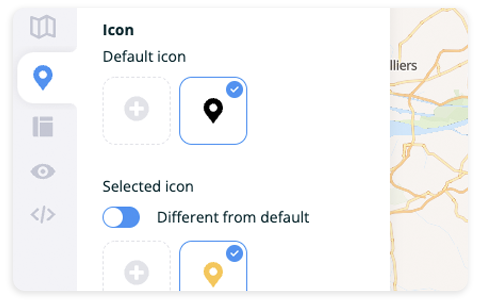
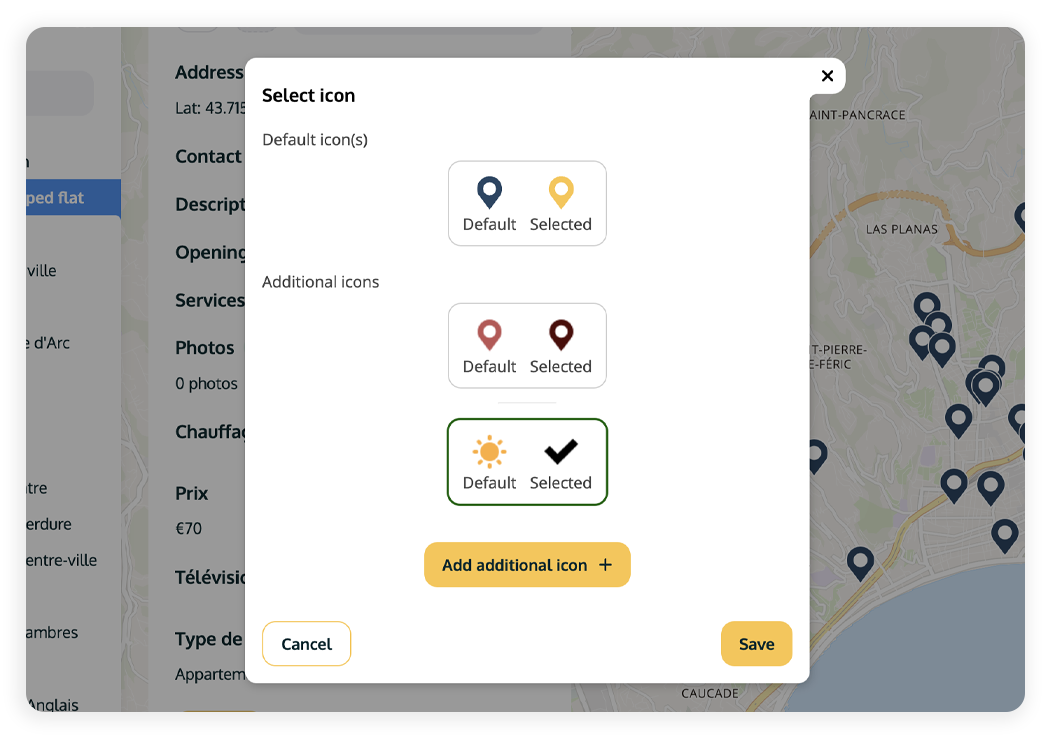
Personnaliser les marqueurs de chaque point de vente
Dans le panel d'édition d'un des points de vente, cliquez sur l'icône en haut à gauche.
Choisissez le set d'icônes que vous souhaitez utiliser : celui par défaut ou un set personnalisé.
Pour ajouter un nouveau set d'icônes, cliquez sur le bouton Ajouter icône additionnelle.
Choisissez de nouvelles couleurs ou téléchargez votre image en format SVG (largeur max recommandée : 50px).
Choisissez l'Ancre pour l'icône (la façon dont elle sera centrée sur l'adresse du point de vente).
Cliquez sur Importer puis Sauvegarder.

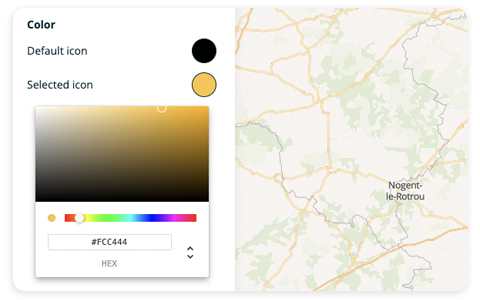
Changer la couleur des marqueurs / pastilles
Cliquez sur le bouton de couleur à droite de Etat non-cliqué ou Etat cliqué.
Sélectionnez la couleur souhaitée ou saisissez le code couleur dans les champs HEX/RGB/HSL.
Cliquez à nouveau sur le bouton pour enregistrer et fermer l'éditeur de couleurs.
La modification de ces couleurs aura un impact sur le marqueur et la pastille correspondante.
Notez :vous ne pouvez pas changer la couleur de vos marqueurs si vous avez téléchargé une icône personnalisée.
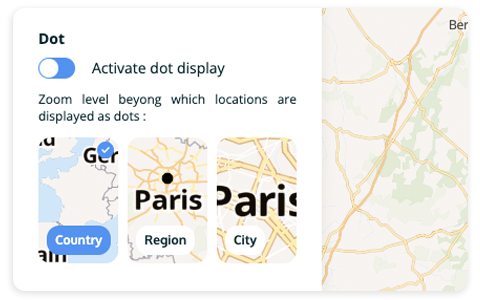
Activer l'affichage en pastille
Pour une meilleure expérience utilisateur, vous pouvez simplifier votre marqueur lorsqu'un visiteur dé-zoom sur la carte.
Activez l'option Activer l'affichage en pastille.
Vous pouvez contrôler à quel niveau vous souhaitez que les pastilles se déclenchent : Pays, Région ou Ville.
SECTION : MISE EN PAGE

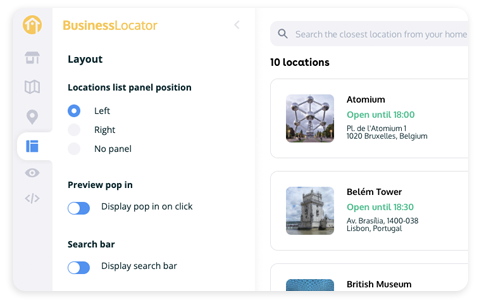
Personnaliser la mise en page
Dans cette section, vous pouvez choisir de personnaliser votre mise en page en :
- Modifiant l'emplacement du panneau de la liste des points de vente
- Affichant une pop in lorsqu'un point de vente est cliqué
- Affichant une barre de recherche pour permettre à vos utilisateurs de trouver vos points de vente les plus proches
Cela peut être très pratique pour optimiser l'expérience utilisateur sur votre site.
SECTION : APERÇU

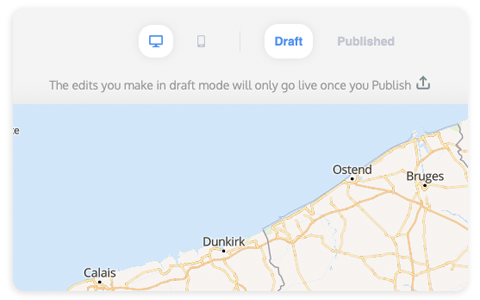
Voir l'aperçu et publier son business locator
Version Brouillon
Le brouillon vous permet de voir à quoi ressemble votre business locator avec les dernières modifications apportées dans l'éditeur. Si vous êtes satisfait des changements, cliquez sur le bouton Publier en bas à droite de l'écran.
Version Publiée
La version publiée de votre business locator est la version publique. C'est-à-dire, celle que vos visiteurs peuvent voir sur votre site web.
SECTION : INSTALLATION DE L'IFRAME

Intégrer le code sur votre site
Copiez-collez ce code dans votre site pour intégrer votre business locator.
Besoin d'aide avec l'intégration ? Consultez nos tutoriels d'intégration.

Changer la taille de son business locator
Dans votre code d’installation, vous pouvez ajuster les valeurs de largeur et de hauteur en indiquant une nouvelle taille en pixels. Par exemple :
style="width:100%;height:600px;"
Vous trouverez plus d'explications sur comment modifier la taille de votre business locator dans la section Installation de l'iframe.